The Different Types of Writing Fonts: Calligraphy Font Styles, Hand Lettering, and More
Curious about writing fonts, calligraphy fonts, handwriting fonts, and more? In this article, we’ll explore different types of writing fonts, where they come from, and what the different terms mean. We’ll also observe some different writing font examples, like chalkboard fonts, kids’ handwriting fonts, script fonts, and others.
Fonts are a collection of letters. They are typically a graphical representation of a set of characters, all with one continuous aesthetic. Every computer likely has a collection of fonts on it; this article is displayed in a font in your browser.
In most cases, a writing font refers to a font that has a hand-drawn or handwriting aesthetic. This means it includes a lot of styles: there are many different types of writing fonts. This could include anything from informal kids’ handwriting fonts to ultra-decorative calligraphy styles.
However, you may hear others refer to “writing fonts” as fonts best used for actual reading and writing books. If you’re an author looking for the perfect writing font, you’re likely looking for a serif or sans serif font with strong readability and legibility at small sizes. That won’t be our focus in this article. Instead, we’re going to focus on a handwriting aesthetic. If you’re looking for writing fonts for your next manuscript or for long paragraphs of body copy, check out these collections. They’ve got design inspiration right up your alley.







Now, let’s dig into some of the different styles of writing fonts and where they come from. We’ll start with one of the most popular different types of writing fonts: a calligraphy font style.
30 Best Handwriting Fonts for Web Designers

Handwriting fonts can be applied to any web design project to spice things up. This witty, lighthearted choice of typography gives off a natural vibe that’s missing in the plain script and sans fonts. With straight lines, curves, swirls, etc. handwritten fonts can make your text look more elegant, unique and personal.
Various handwritten fonts exist on the web, and filtering out the best ones is a challenge most web designers struggle with. To save you from the hassle of trudging through endless options, we’ve put together a list of 30 best handwriting fonts for web designers, and tried to gather choices for every need.
The handwriting fonts below were selected based on their legibility, features, flexibility and, when available, their reviews. They are ranked in no particular order, but represent the best available options. Given these points, all names in the list will facilitate your web design project in some manner.

This font is a hand painted typeface that will add stunning custom hand-lettering to your website. You get punctuation, numerals, upper and lowercase characters, and more. Moreover, key lower case characters include stylistic alternates; you can access it from the Adobe Illustrator Glyphs panel.

If you’re searching for handwriting fonts for feminine projects, Melany Lane is an ideal option. Its elegant letter-hand touch endows a typeface with delicacy and charisma. Additional material like seamless patterns are included in the font’s package to help you create a more profound effect.

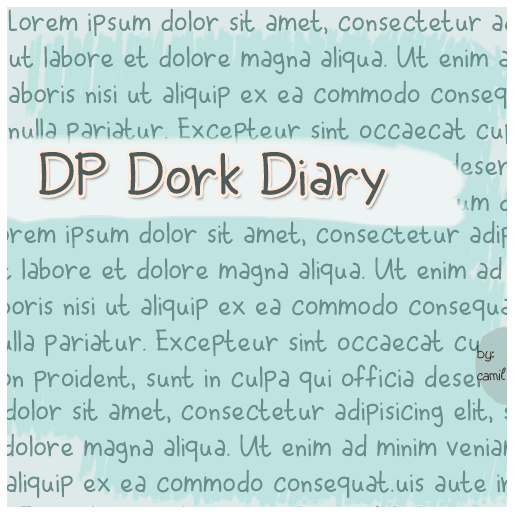
This quirky informal font is actually quite readable. You can use it for your personal website and Tumblr blog, or for notes and details on a screenshot. Also, you’ll find DP Dork Diary quite neat for handwriting fonts.

This font has a retro feel to it. It balances thin and wide brush strokes and flows greatly, so you can use it even on a professional magazine or website. You can also utilize it for quotes, bold titles and vintage designs.

Landliebe is a realistic handwriting font that features imperfections and wobbly lines. These characteristics will allow you to add a personal touch and character to your web design project. In addition, the thin and thick variations make Landliebe perfect for short lines and headings.

This handwriting font is a set of 2 marker pen fonts (hand-made) that perfectly combine. Have Heart will allow you to make aesthetically appealing hand-lettering easily and quickly. In addition, the set of 12 bonus swashes in the package will enable you to add that touch of finesse to your text.

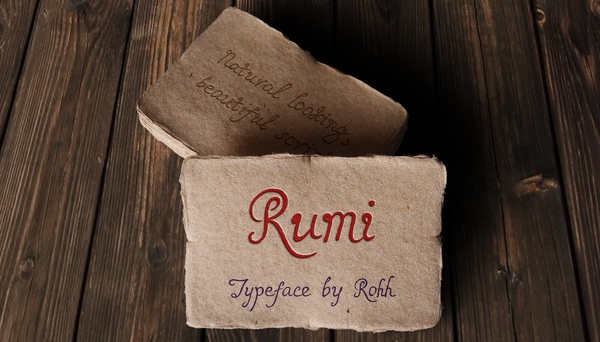
Rumi is a font that looks like true handwriting. You get an extended character set with more than 900 glyphs featuring alternate symbols, styles, case-sensitive and ordinal forms, and more. Furthermore, Rumi has a natural, calligraphic touch to it, and it’s shaky but clear at the same time.

This font is saucy, sweet and shabby at the same time. You can use its hand-lettered brush typeface and two additional ornamental fonts to create custom decorated word styles. In brief, use Sophia Right to add ornament to the end and Sophia Left to add ornament to the beginning.

This informal handwriting font features Devanagari and Latin scripts that give it a smooth look. Though slanted slightly, you can use Kalam for block quotes, body text and titles. The developer, Indian Type Foundry, has optimized it for screens.
6. The Mozart Script – Elegant And Classy
If you are a fan of the traditional calligraphy look like me, this font is a perfect choice for you. Early American calligraphy styles inspire the Mozart Script. Formal, gracious, and beautiful are just some ways to describe it. Mozart isn’t just a beautiful handwriting font, it’s also jam-packed with a ton of extras.
• MozartScript .TTF with four weights: Thin, Regular, Bold, and Black with an extra thin mainline.• MozartScriptExt .TTF – a bold version of MozartScript.TTF.• MozartScriptCutOff .TTF – an option for special programs like MS Word, which do not support OpenType features.• MozartScript text file with download links for designers who use special programs like Silhouette or similar programs which do not show the entire font family.• Contextual alternates• Discretionary ligatures• Stylistics alternates (600+)• Compatible with Silhouette & Circuit Design Space
• Help .PDF file with the most common questions and answers.
Tips On Choosing The Right Handwriting Font For Your Project
Wondering which handwriting font can give you the right vibe to compliment your new project? Worry not! Read on for some great tips on finding the best handwriting font for your design.
Make sure to check your licensing!
It is crucial to make sure that the font you use has the proper licensing needed for you to use. Sure, downloading free fonts is cool, and it might save you a few bucks, but you will quickly realize how limited you are. Most of these free fonts are only for personal use, but in most cases, they never offer any of the extras, language support, etc. Then there is also the fact that many other people are using free fonts, which runs the risk of your design just blending in with everything else that is already out there. The best part is that you dont have to fork out a lot for a premium font, and it gives you all the freedom you need. My advice is to look at it as an investment rather than an expense.
Style matters!
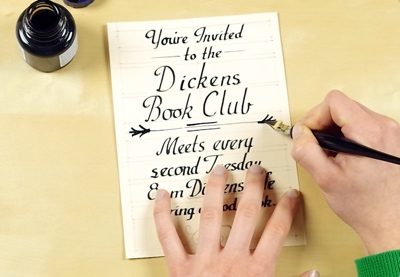
The most important thing to remember (aside from licensing) is to select a proper handwritten font style for your design. We dont use fonts just to deliver a message, no sir. Fonts communicate much more than just letters. Fonts can express a specific feeling, energy, mood, and much more. Using this concept to your advantage can help you take your design to a whole new level. Check out the image below. I think it perfectly describes this idea 😀
Go For An Appropriate Theme
Did you know that handwriting fonts are now being made based on specific themes to fit various brands, cultures, and industries? You can find vintage, modern, feminine, calligraphy, and many styles of handwriting fonts. So pick a font that suits the essence of your project.
Choose A Flowing Design
One of the critical characteristics of a great hand lettering font is the natural flowing of letters. They make the font stand out in the crowd. So, take a closer look at the font’s lettering and check whether the characters are correctly connected in an artistic flowing way or not before choosing your handwriting font. You don’t have to worry too much about that when it comes to premium handwritten fonts but make sure to keep an eye out for the free ones.
Find a good font pair for your handwriting font.
When choosing your handwriting fonts, you have to keep them in mind to check whether they are pairable. Don’t you think it is essential that the font you select for the headings should blend perfectly with the other fonts you choose for paragraphs and subheadings? This article might give you some additional insights for font pairing.
The Handwriting Font Should Always Be Readable
Last but the most critical thing to remember while choosing the best handwriting font is – pick a font that doesn’t impact the user experience and readability. For example, handwriting fonts often make the text slightly harder to read when used in paragraphs and long titles, so try to avoid that. So pick a font that anyone can read with zero effort. A good tip to make sure your handwritten font is functional and readable is to look at it on a smaller scale (from your phone) or from further away. If it’s still legible like that, you’re heading in the right direction!
Source:
https://design.tutsplus.com/articles/the-different-types-of-writing-fonts-calligraphy-font-styles-hand-lettering-and-more–cms-36571
https://www.elegantthemes.com/blog/resources/30-best-handwriting-fonts-for-web-designers
https://www.lettering-daily.com/handwriting-fonts/
30 Best Handwriting Fonts for Web Designers

20 Best Web-Safe HTML Fonts
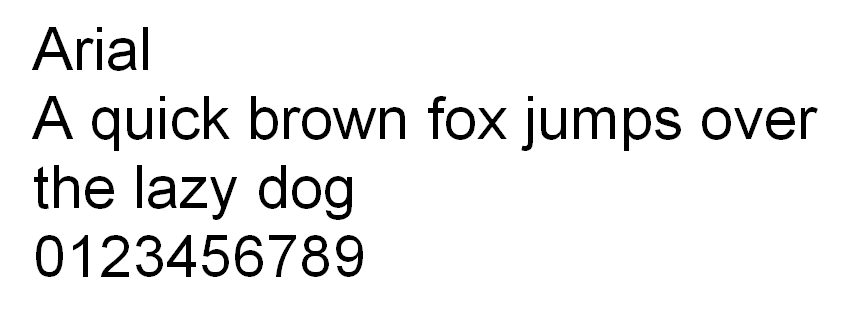
1. Arial

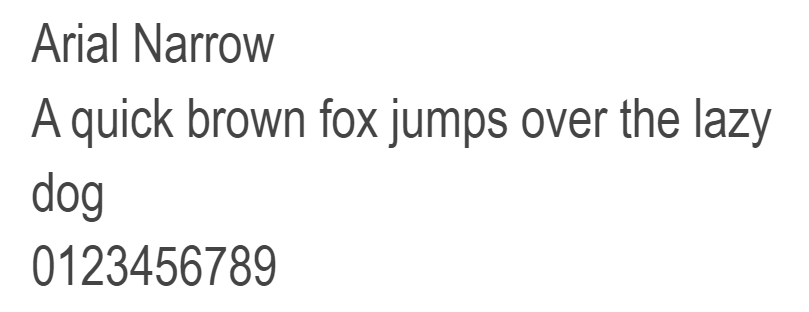
2. Arial Narrow

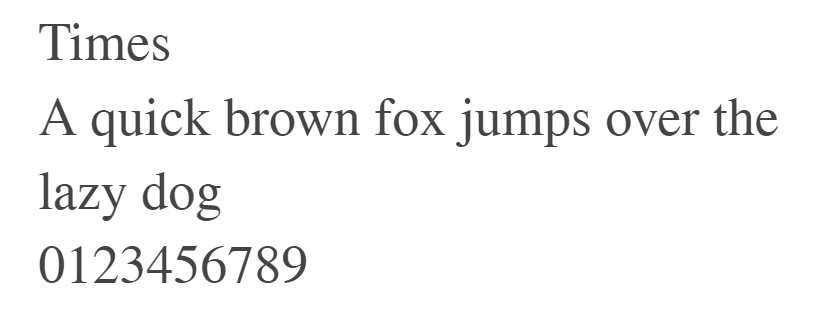
3. Times

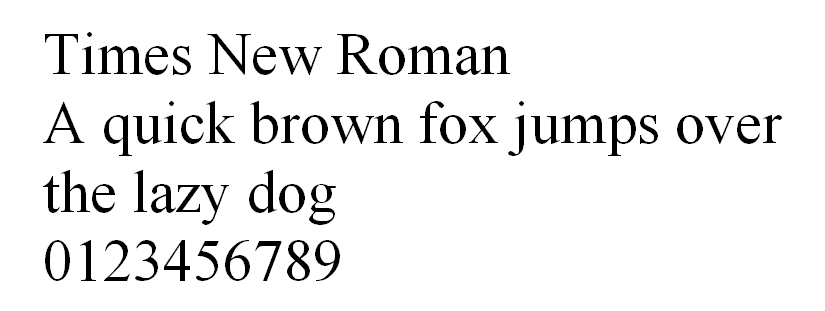
4. Times New Roman

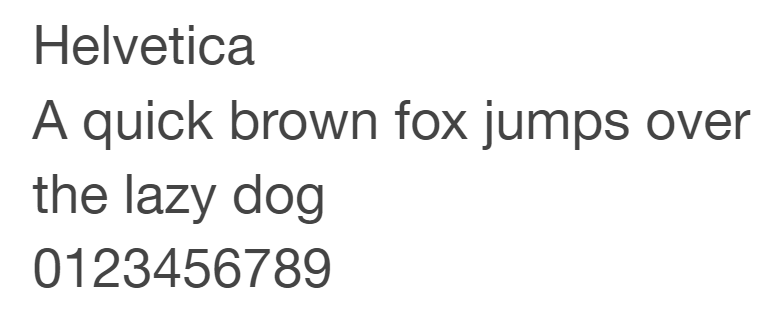
5. Helvetica

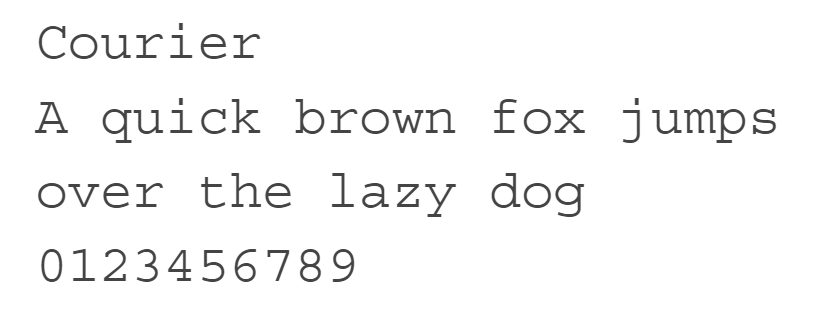
6. Courier

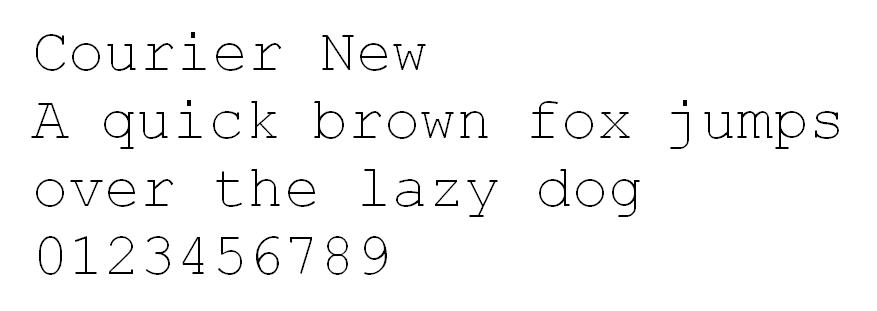
7. Courier New

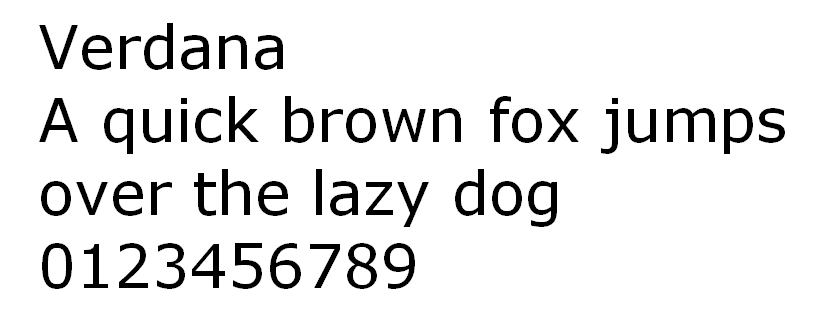
8. Verdana

Verdana is an excellent on-screen font due to its readability in small size and when displayed on low-resolution screens. This is primarily due to its generous width and spacing between characters.
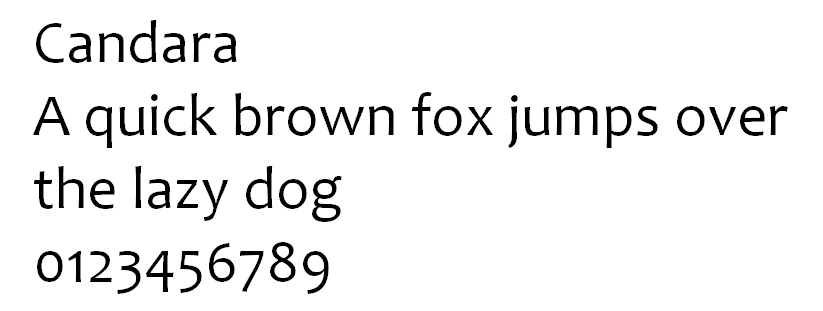
9. Candara

Moreover, Candara achieves a contemporary look thanks to its curves and open forms. This font is suitable for informal typographic settings such as blog post titles and taglines on websites.
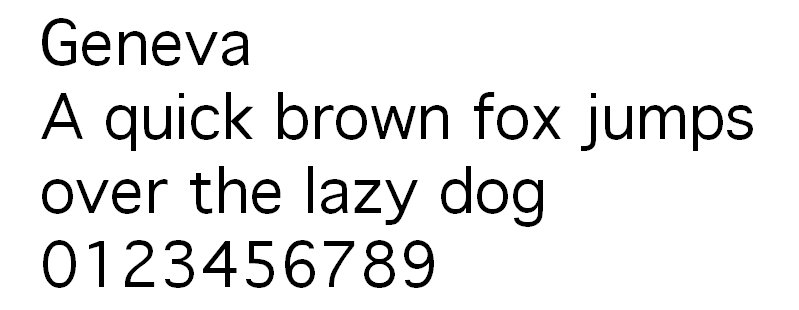
10. Geneva

The font is versatile and widely used for both display and body text. The bold colors and slim strokes make this font legible in any size – it offers generous spacing with consistent length to ensure readability.
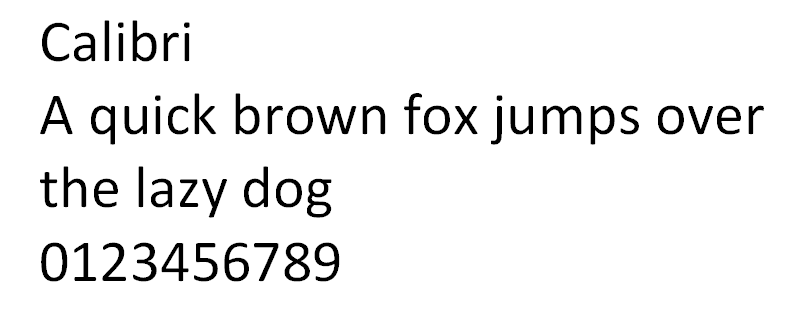
11. Calibri

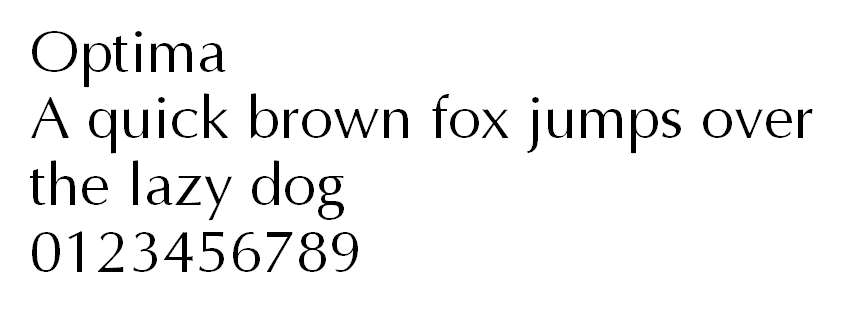
12. Optima

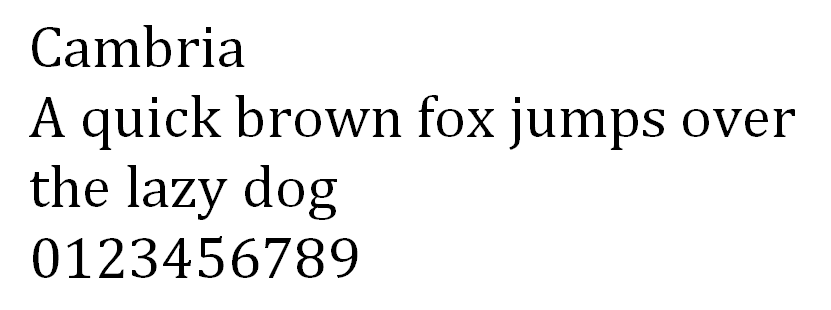
13. Cambria

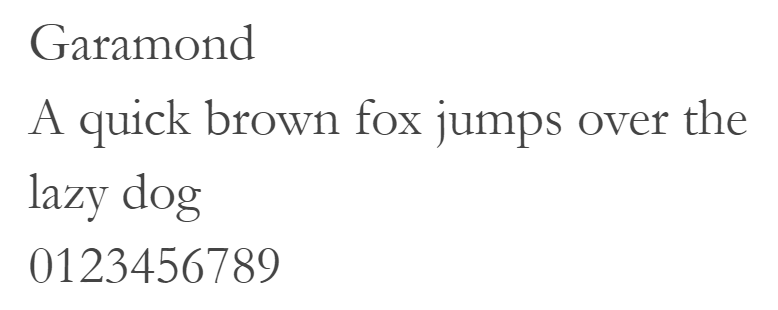
14. Garamond

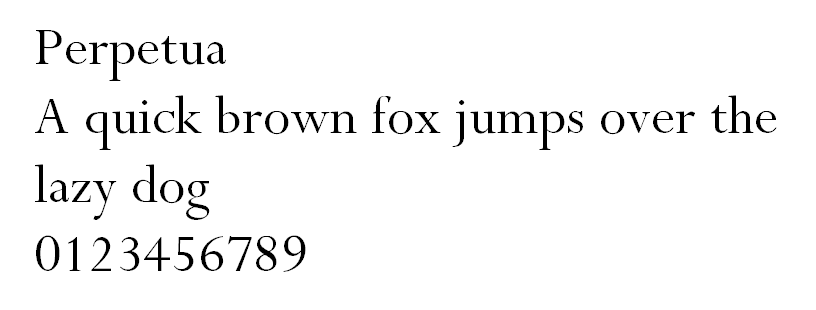
15. Perpetua

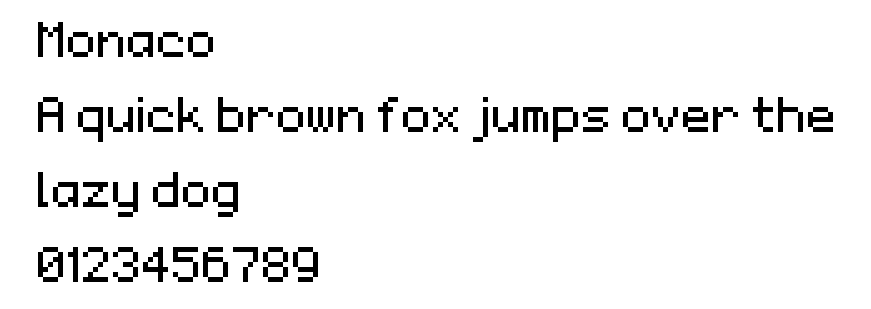
16. Monaco

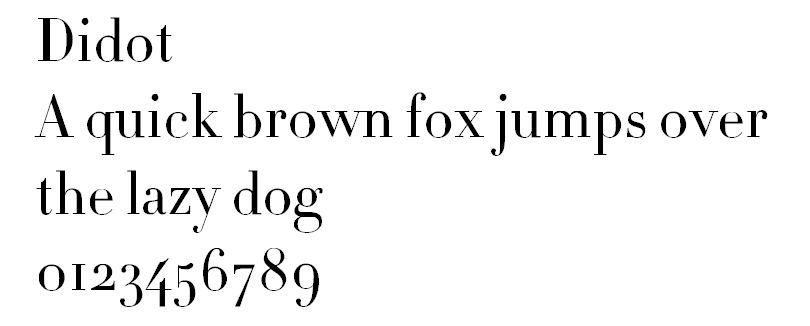
17. Didot

This typeface is known for its high contrast and increased stress, making it stand out. If you’re looking for a display font for your website’s heading, tagline, or titles, consider Didot.
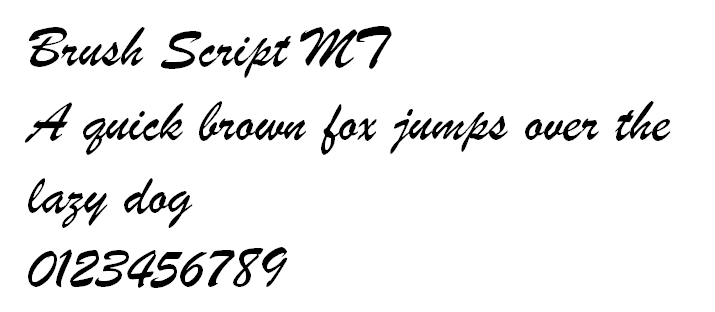
18. Brush Script

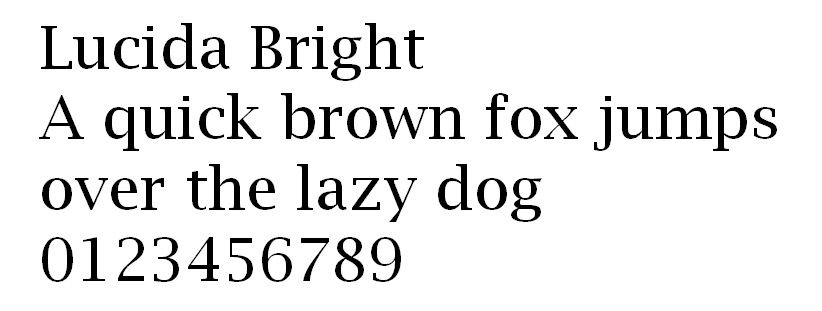
19. Lucida Bright

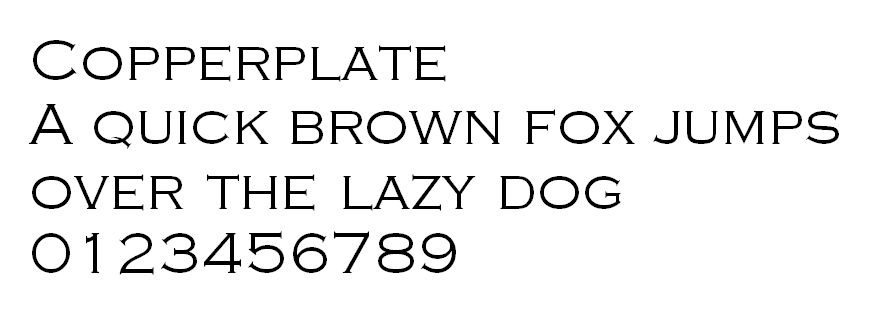
20. Copperplate

Dishonorable Mention: Comic Sans

Resource:
https://www.elegantthemes.com/blog/resources/30-best-handwriting-fonts-for-web-designers
https://www.hostinger.com/tutorials/best-html-web-fonts